CSS Selector Extractor in JMeter with an Example: JMeter is the most used open-source performance testing tool owned by Apache Software Foundation. This tool is created only to use desktop applications but not web applications.
Some other vendors like Blazemeter and OctoPerf use JMeter as background and provided web-based access to run our executions using JMeter scripts. This tool is used to create the actions which are done by a real user and replicate them for multiple users at the same and check the performance of the application.
CSS Selector Extractor in JMeter with an Example
JMeter can be used to create almost all types of communications happens between server and client. To replicate actual users’ actions to virtual user actions we need to modify existing recorded actions to support them, the changes that we make to actions recorded are called Correlation, parameterization, assertions
We will discuss each step of enhancing virtual user, parameterization is the concept where we will pass the data using CSV or tab-separated files as input, this concept is used when real users enter the data to provide input to applications.
The assertion is another concept that is used to validate the data that came from the server after passing valid input to the server, based on the response received from the server will check for a string or value in response and confirm that it’s a valid or invalid response. And the last concept which is also of equal importance other to concepts is called correlation
Correlation is a concept in which we will capture the value from the server and sending back to the server where it is expected as input again. To do correlation JMeter provided multiple ways to capture values from server response
Correlation options provided by JMeter are shown below
- CSS Selector Extractor
- JSON Extractor
- Boundary Extractor
- Regular Expression Extractor
- XPath Extractor
Based on the value you want to capture from the server response we need to use a specific extractor for the best performant to capture and correct value to pass to the next requests.
CSS Selector Extractor:
In this post we will be seeing about CSS Selector Extractor:
The name itself is saying that extract value using CSS/HTML tags. This extractor is used to extract value efficiently where capturing value within HTML tags and not substring value from href values,
To give you more information, we can capture values from input, checkbox, custom tags, and its attributes but not a substring of attribute values
<input type ="hidden" value ="1234" > <a href="http://taskincomplete.com/css-selector-extractor-in-jmeter-with-an-example">link</a>
from the above tags, we can capture value 1234 and complete href attribute value but not only sub URL like “css-selector-extractor-in-jmeter-with-an-example”
- This extractor will work for a response that is in HTML format if you are trying on JSON or XML response it will not work, so make sure you are using the right data type.
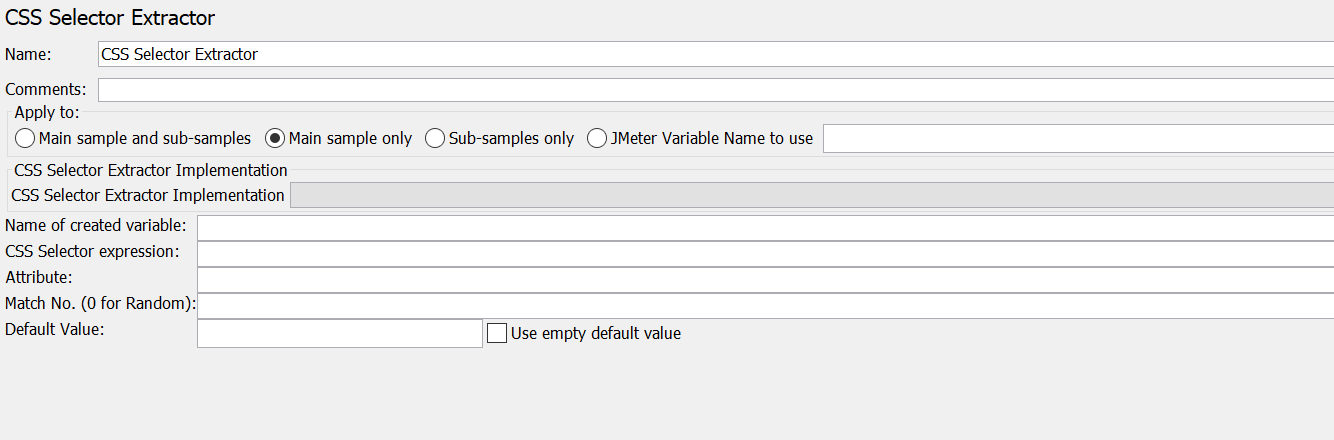
- To use this extractor right click on the request where you want to add this and go to Postprocessors and select CSS Selector Extractor, After adding this your screen should look like below

- For CSS Extractor field details
Apply to: JMeter will look for the below details with respect to the option in this section.
For example, if you want to search and extract from only the main request we need to use “main sample only”.
CSS selector Extractor Implementation: Select JSOUP or JODD
Name of created variable: In this field, we need to give the variable which JMeter will store value with the given variable
CSS Selector Expression: This is an actual element that will search on server response using the expression you have mentioned in this field
Attribute: This is attribute name to capture attribute values example <input name=”test” value =”hello” id=”123″> if css expression is input[name=”test”], then if you want the capture value attribute name “value” in input tag which having value as “hello” then in this field you need to provide attribute name as “value”,
Match: If we give number 1 then it will capture 1st occurrence if you provide zero(0) then it will capture all input tags with the name “test” and save it JMeter variable name you provided in the first field
Default Value: This is optional, we can provide a default value if your expression does not match with the server response
For more CSS extractors we can use to extract values from all HTML tags refer to this link
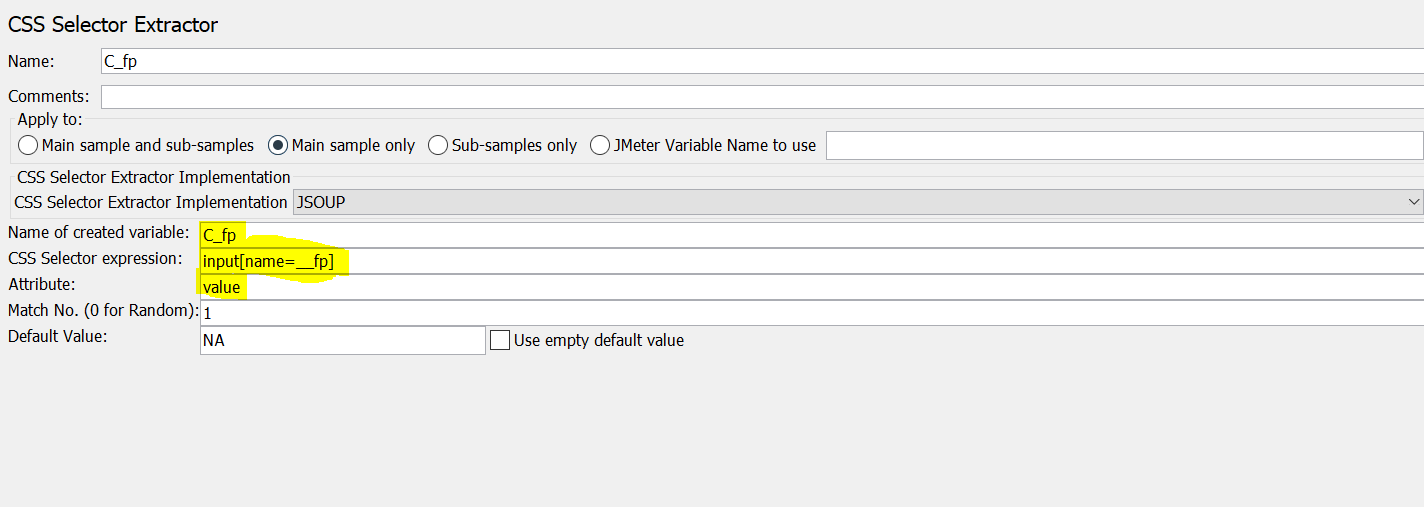
After giving all values you will see the below screenshot

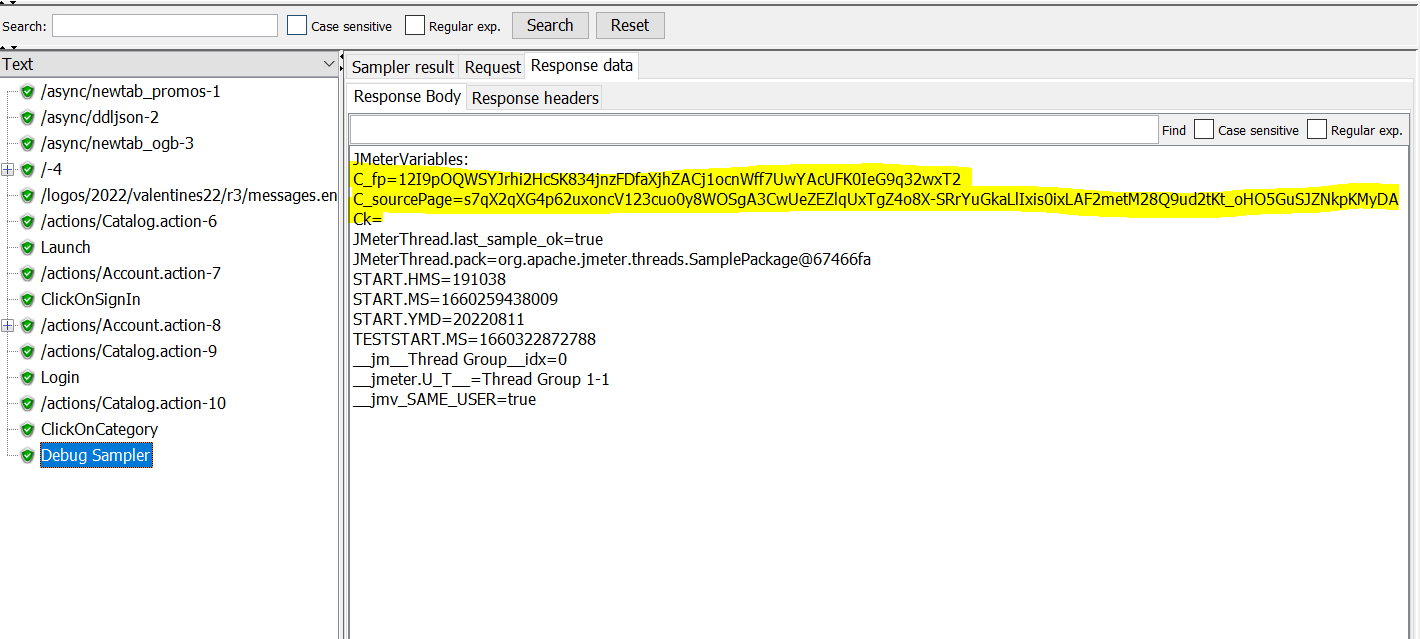
After running the above script JMeter captured the below value shown in debug sampler

Hope this will help you, Happy Learning!
